個人アプリ作る時は基本ぼっちです。
ぼっち開発してると アイコン作ったりデザイン考えたりリリースの文章考えたりするのも全部自分でやらなきゃいけなくて大変です。 ちょっとでも楽するために自分が使ってるツールとかを共有してみます。
ランチャーアイコン
アイコン作れないのでとりあえずLauncher Icon Generatorで作ります。
いつまでもdroid君アイコンだとテンション下がるので最初に変えちゃうことが多いです。 アイコンは重要なので、本当はもっとちゃんと作りたいです。 アイコン作れる人リスペクト。いつも作ってくれる同僚のデザイナーさんに感謝。
アプリアイコン
アイコン作れないので拾ってきます。マテリアルなやつです。
google/material-design-icons
Googleが提供してくれてるアイコンたちです。 ちなみに、AndroidStudioから簡単に配置するにはMaterialDesignIconGeneratorが便利ですよ!(宣伝) https://github.com/konifar/android-material-design-icon-generator-plugin
Material Design Icons
上のGoogleのアイコンになかったらここから探します。超便利。
hubotと個人Slack連携
ぼっちだと寂しいので最初にGitHubやCIのSlack連携を準備しときます。

hubotは意外に簡単に作れるのでオススメです。 前にこのへんのことをちょっと話した時のスライドはこちら。
https://speakerdeck.com/konifar/slackdeshe-nei-tesutoxiao-lu-hua
デザイン
デザインちゃんとできないので、基本はマテリアルデザインガイドラインに従います。 あとは他のアプリを参考にしてます。特にGoogle純正のやつ。
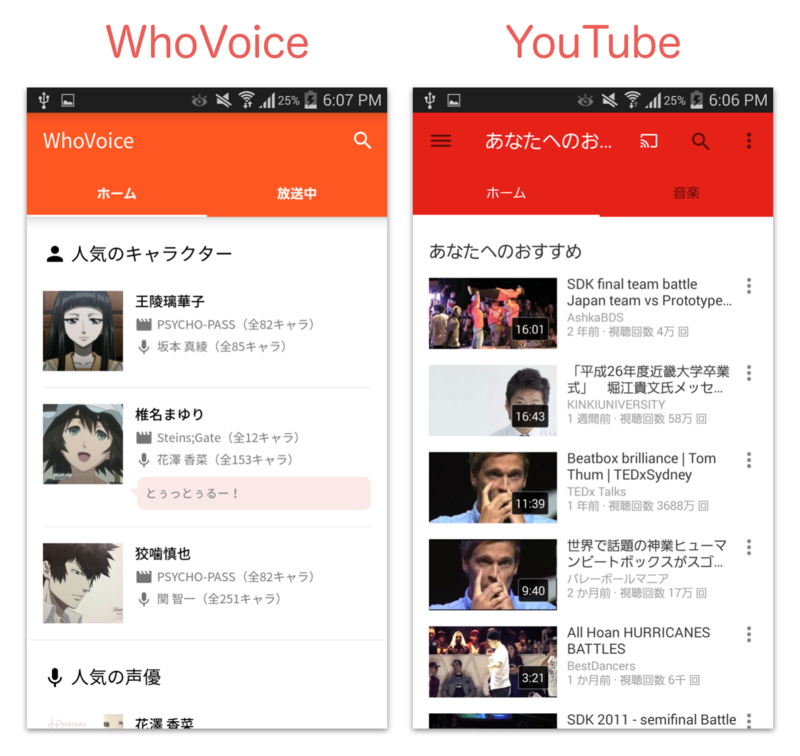
例えばWhovoiceってのはYoutubeを参考にしてます。






あと動きとかはMaterialUpを参考にしたりもしますが 基本は今イケてるものを真似する というスタンスです。
もちろんアプリのユーザーや規模、目的によって違うわけですけど 自分が中途半端にデザインするよりわかりやすくていいものができるんじゃないかなぁと思ったり。実装の勉強にもなりますしね。
ルーチンの排除
AndroidStudioのテンプレート機能使ったり、自分のルールを明確化したりしてスピードアップします。 以下のような話です。
ぼっちで開発してると、めんどくさいことあった時にすぐテンション下がっちゃうんですよねぇ。なので、なるべくルーチンは排除して考えることを減らすように頑張ってます。
申請の確認
最後の申請する時に画像やテキスト用意したら、ストアハッカーで確認します。
ストアハッカー(Store-hacker) - Google Play の Android アプリ
そもそも画像やテキスト用意するのがめんどいんだよってのはその通りで、どうすればいいのか考え中です。
自分はSketch使ったり、Keynote使ったりして画像整形したりしてます。
ぼっちで開発してもhubotいたら寂しくないし勉強にもなるし自分の欲しいもの作れるしオススメです。 普段デザインしてくれてるメンバーとかストア文考えてくれてるメンバーとかに感謝できるのもよいです。
Rails編もそのうち書きます。